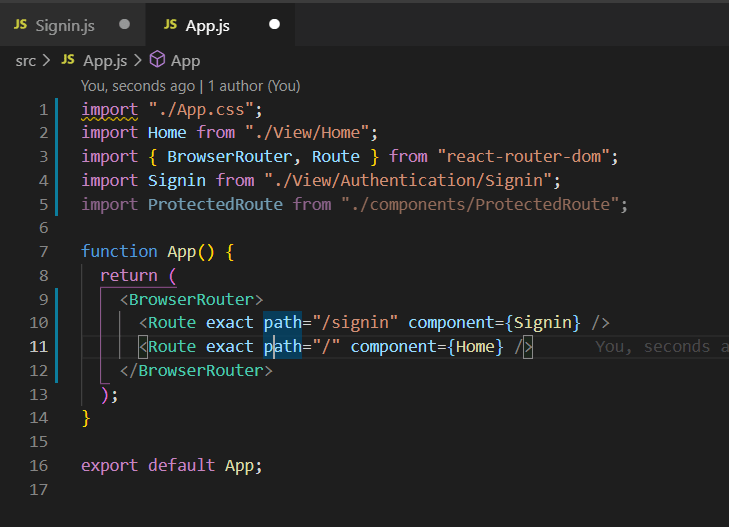
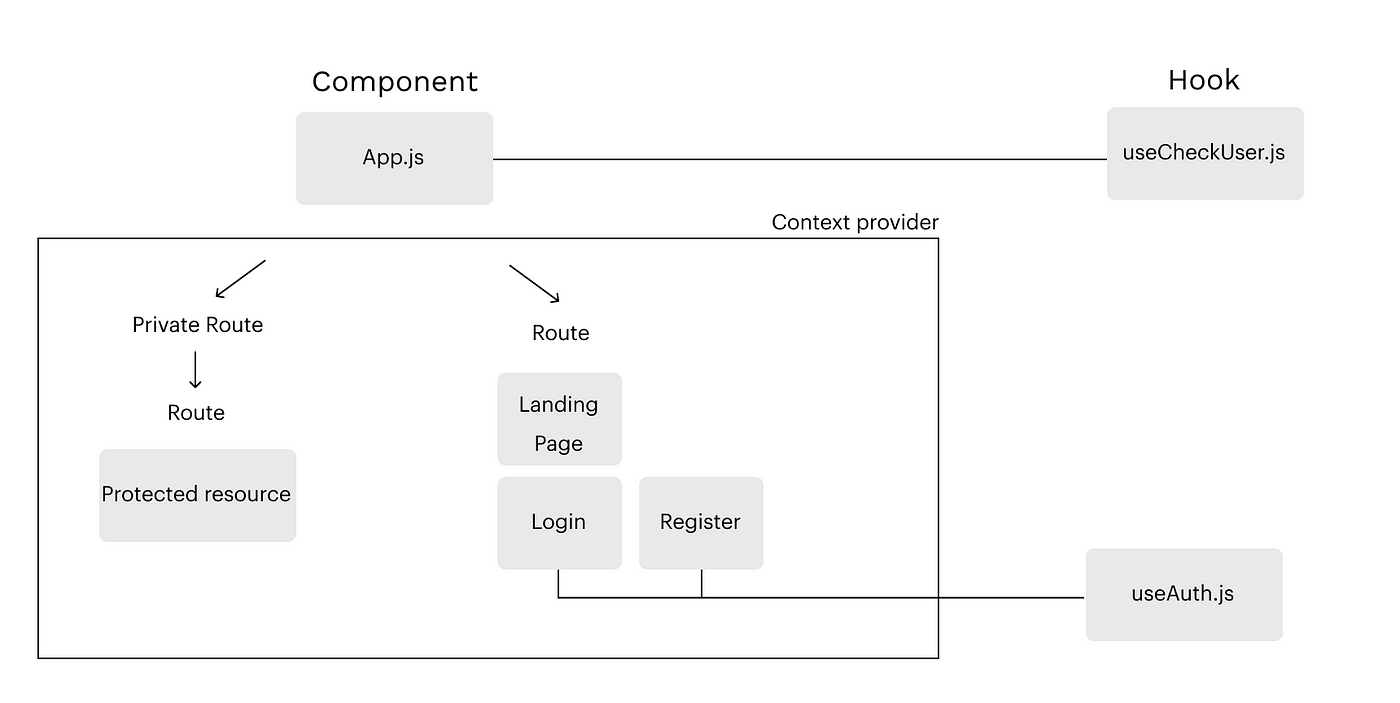
reactjs - wrap the root component in a <Provider>,or pass a custom React context provider to <Provider> and the corresponding React context consumer to Connect - Stack Overflow

React wrappers with StencilJS. How can we create react wrapper package… | by Karan Kakroo | Dev Genius

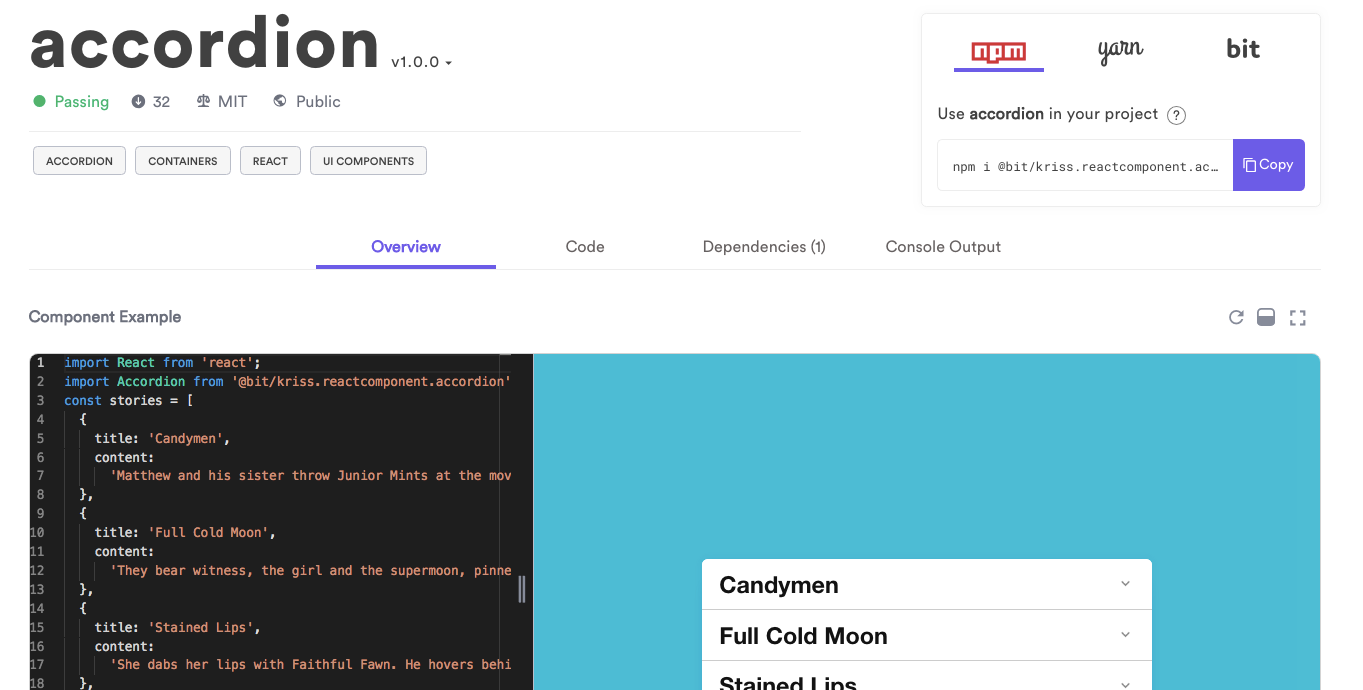
Build a Reusable Accordion Component with React and Bit | by Krissanawat Kaewsanmuang | Bits and Pieces

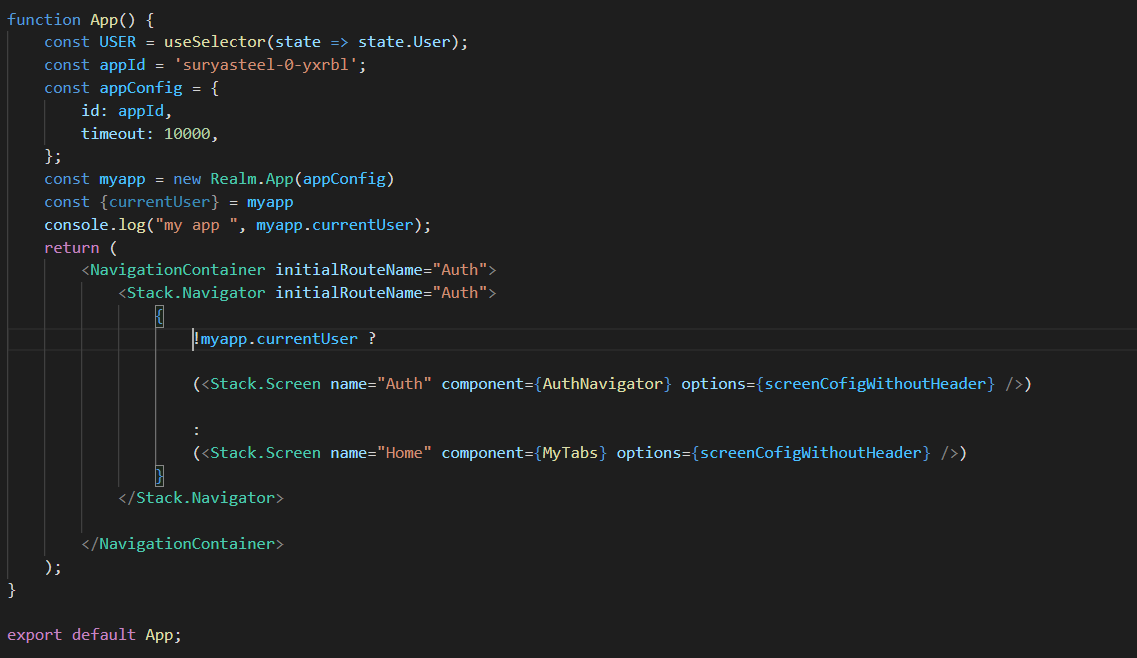
How to render MainNavigator in React Native Realm Login - MongoDB Atlas App Services & Realm - MongoDB Developer Community Forums