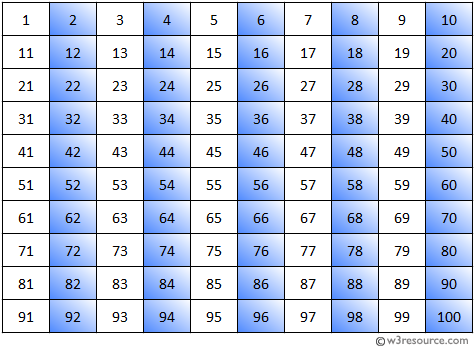
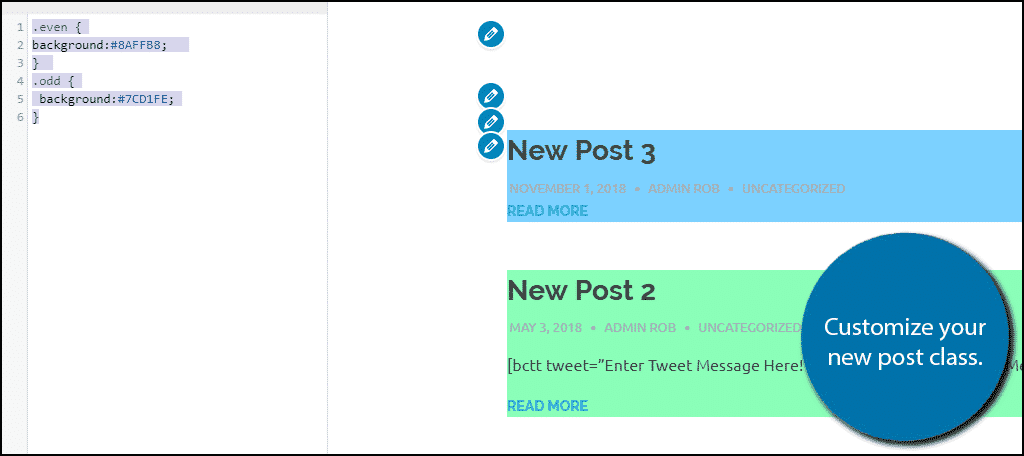
![css-grid] Ability to target items in nth-row of autofilled, implicit grid · Issue #1943 · w3c/csswg-drafts · GitHub css-grid] Ability to target items in nth-row of autofilled, implicit grid · Issue #1943 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/176013/32459075-7cf7b8ca-c2fc-11e7-8fdc-e1fb3104e8c1.gif)
css-grid] Ability to target items in nth-row of autofilled, implicit grid · Issue #1943 · w3c/csswg-drafts · GitHub

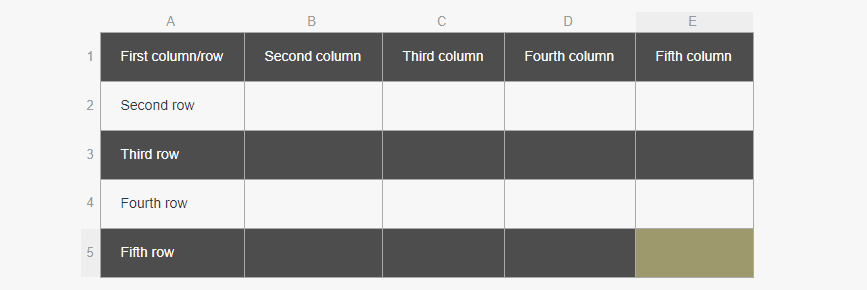
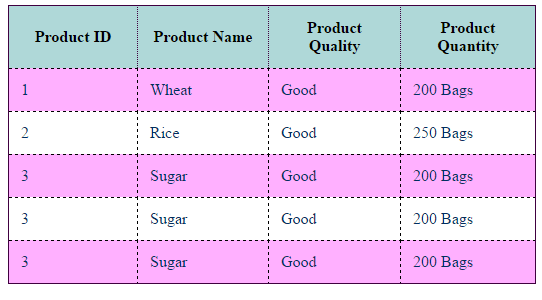
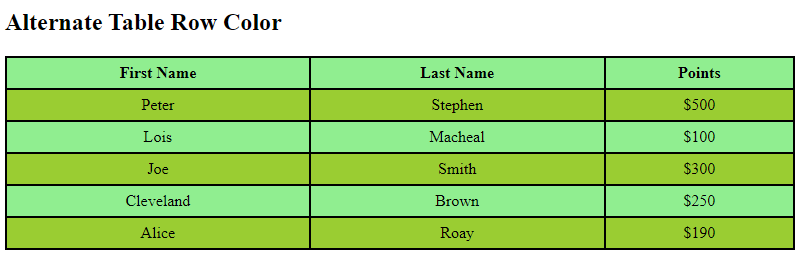
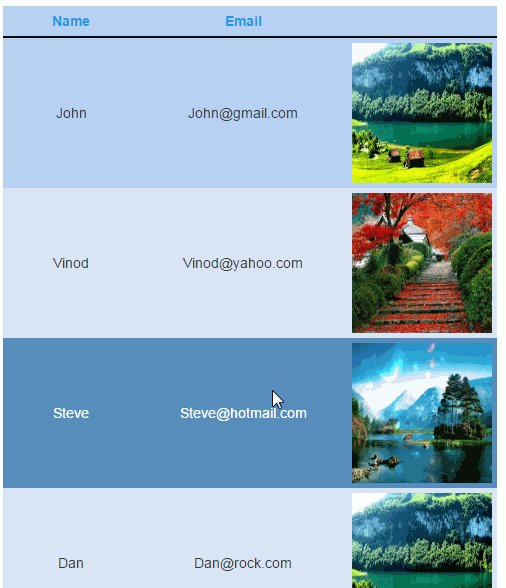
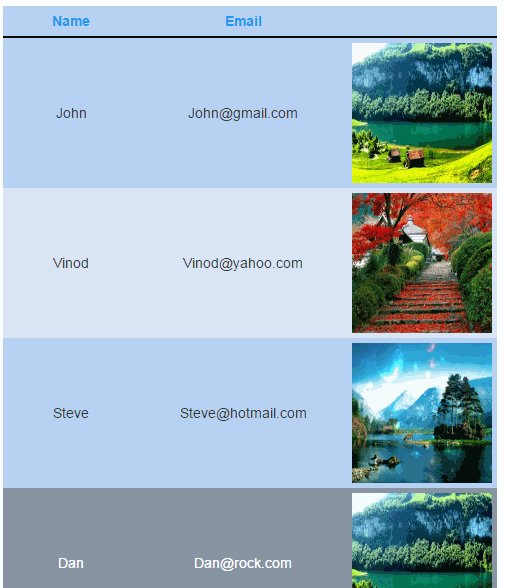
How to set color for ODD and EVEN rows in HTML Table using CSS - ASPMANTRA | Asp.Net,MVC,AngularJs,Jquery,Javascript,Sql Server AND WCF snippets and tutorial
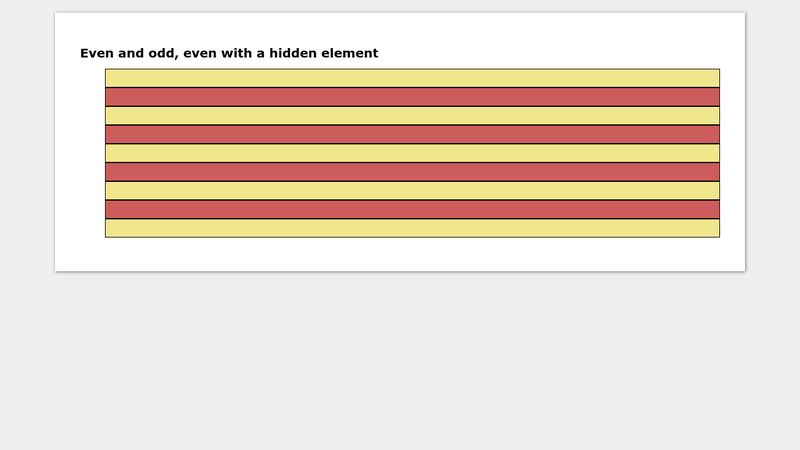
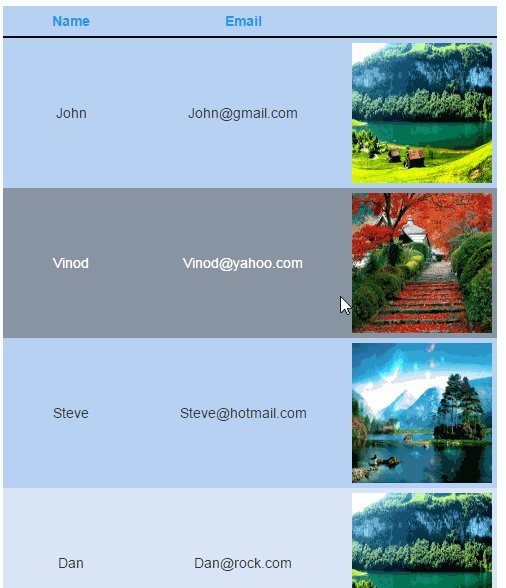
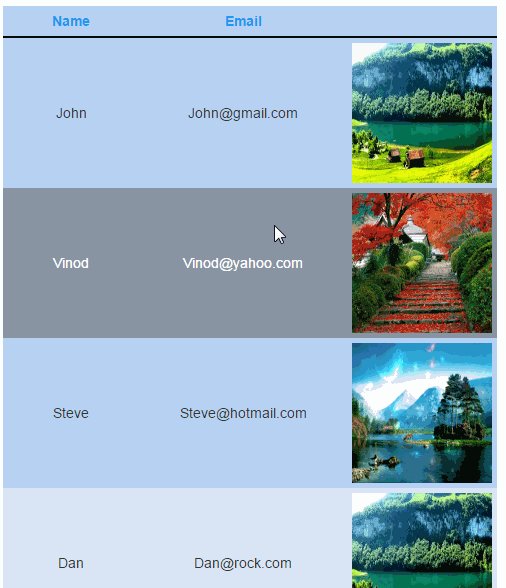
![css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room](https://arts-factory.net/en/wp-content/uploads/2019/01/nth-child-2.jpg)
css]How to specify the nth number, such as odd, even, or evenly spaced. “: nth-child()”and”:nth-last-child” | WEB Creator's Room